本篇教學將教你如何在 Plesk 上利用 Docker 架設開源留言系統「Remark42」。
Remark42
Remark42 支援多種登入方式,其中包含 Google、Twitter、Facebook、Microsoft、GitHub…等社交網站。也可以開啟匿名留言模式,讓用戶直接設定暱稱來留言。
市面上其實有許多可用於自架留言板的軟體,較為著名的有 Commento
而最終,我決定使用 Remark42 來作為架設本站留言版。因為在比較之下,我認為 Remark42 的功能最為齊全,且更新頻率很高,截至本文撰寫時 1 ,Remark42 的 GitHub master branches 才在 5 天前更新,相較於功能類似的 Commento 最後一次更新已經是在去年初了。不過如果你對 Commento 有興趣的話也可以參考他的社群維護版本 Commento++。
在開始本篇教學前,你要先確保你的 Plesk 已經設定完成,且因為之後要安裝 Docker 插件以及登入 ssh 進行 nginx 代理設定,你必須擁有系統的管理權限,或是可以請求管理者協助設定。另外,關於 Plesk 的部分改天再做個詳細的介紹。
首先,要在 Plesk 中安裝 Docker 的插件,當然,如果你不嫌麻煩且已經對 Docker 有基礎的知識的話,可以直接在系統中安裝,不過,既然都已經用 Plesk 了何必這樣虐待自己呢?
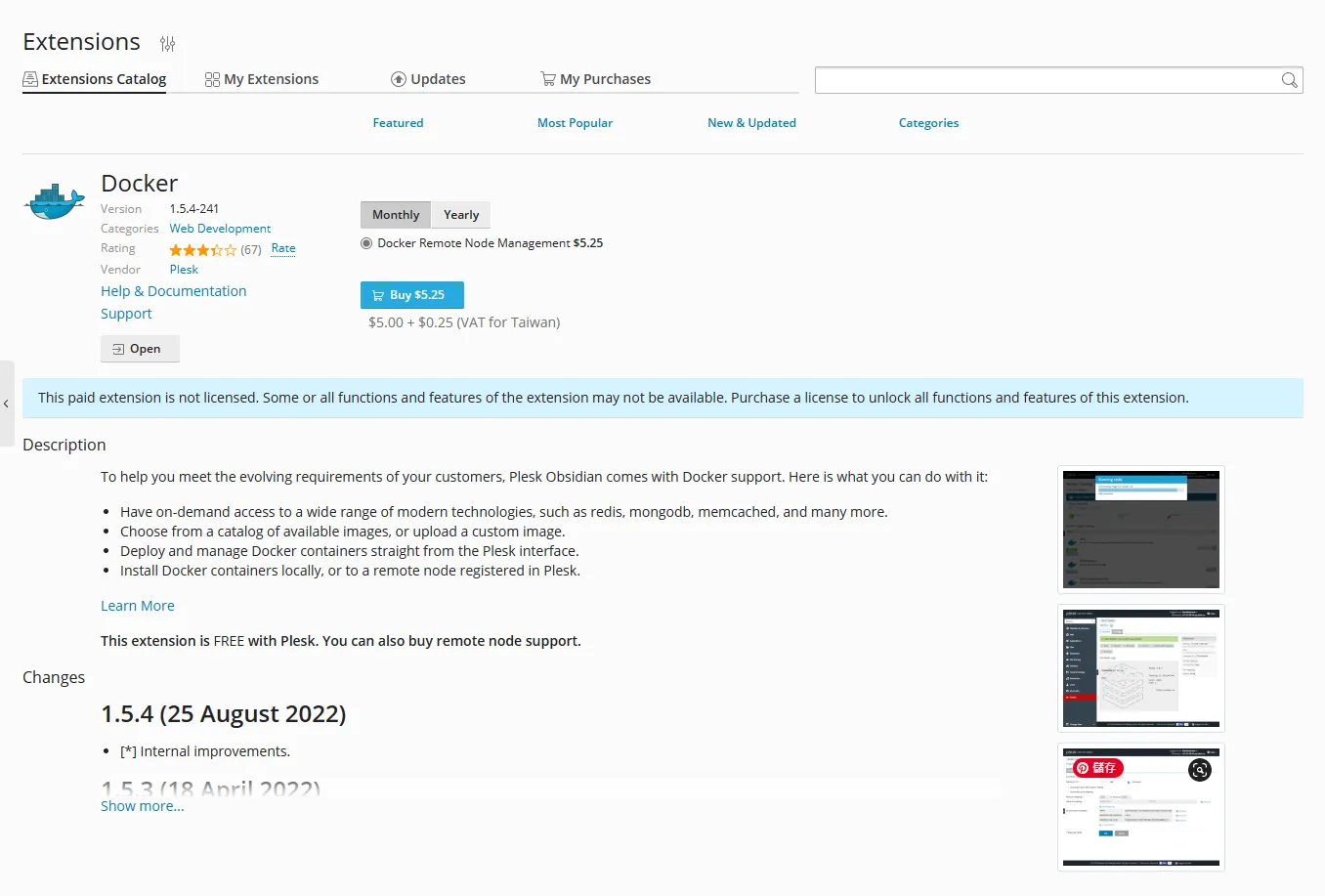
進入 Plesk 控制面板 > Extensions 搜尋 Docker,直接點擊安裝 Get It Free,待安裝完成後,左邊的選單就會多一個 Docker 的標籤。

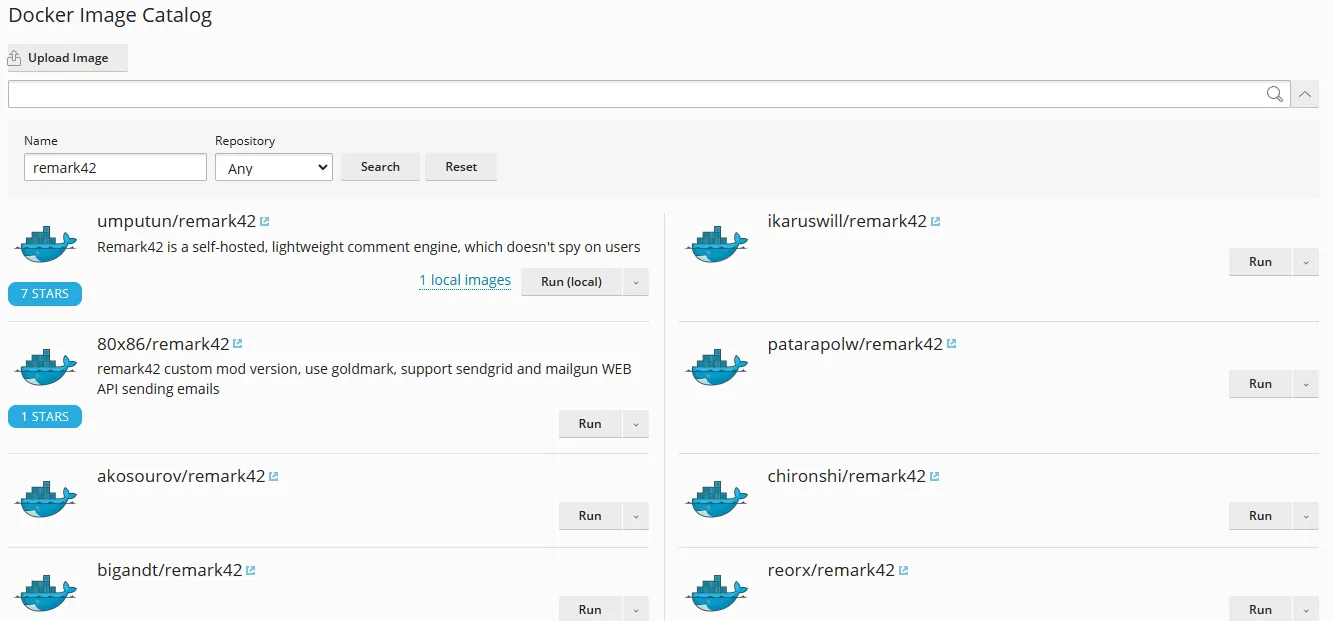
點進 Docker 標籤後,你會看到什麼都沒有,不要慌,在搜尋欄右邊有一個箭頭,點開來後在 Name 欄位輸入 Remark42 後按 Search > 第一個 umpuntun/remark42 > 點擊 Run 即可。

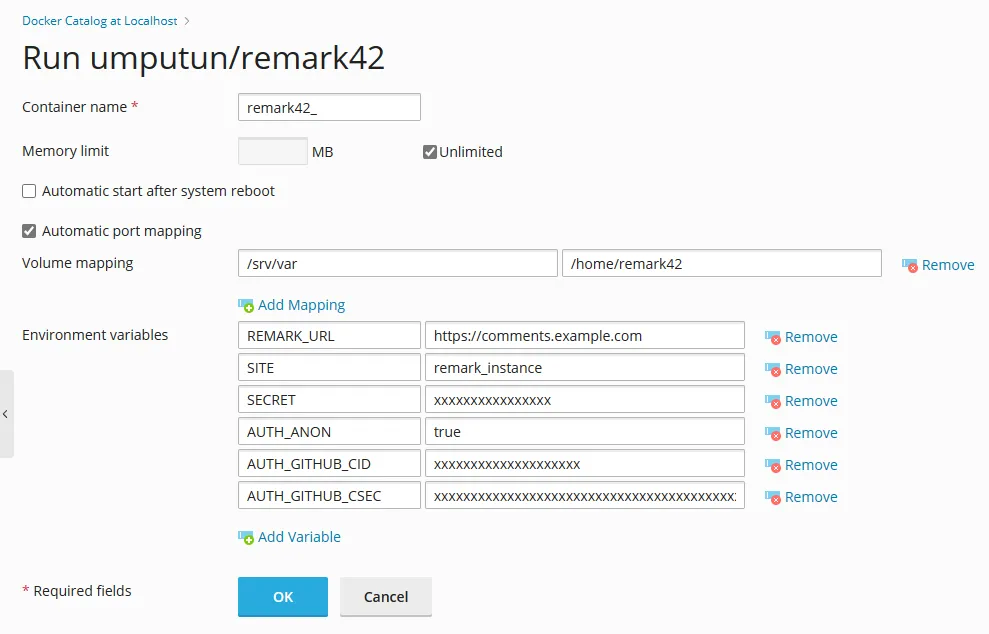
等待下載完成後,會進入新建 Docker Container 的頁面。

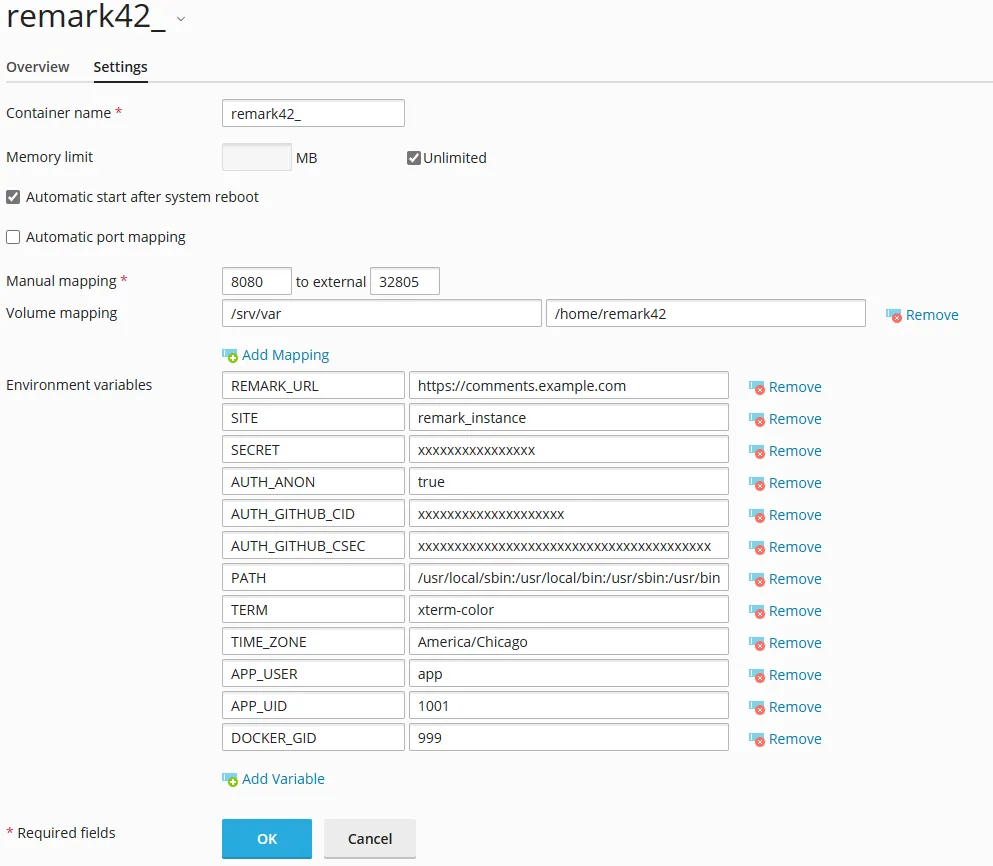
Container name 隨喜,Automatic port mapping 先勾著,他會幫你產生一個不與系統其他服務相衝突的 PORT。
再來 Volume mapping 中,Container 的部分輸入 /srv/var,Host 的部分我這裡輸入 /home/remark42,這裡是將 Container 的 /srv/var 和 Host 的 /home/remark42 掛載在一起裡面有 Remark42 的一些檔案,包含 avatars、backup、picture 和 資料庫 檔案。
接下來是 Environment variables 的部分,其中 REMARK_URL 和 SECRET 是必填選項,REMARK_URL 是你要用於部屬 Remark42 的網址,SECRET 則是 Remark42 的密鑰,隨便填、越長越好、越複雜越好。其他選項像是 AUTH_ANON 是允許用戶使用匿名登入的方式登入,在留言時直接輸入暱稱即可留言,如果不想要開啟這個功能可以直接把這行刪掉。AUTH_GITHUB_CID 和 AUTH_GITHUB_CSEC 是 GitHub 的 OAuth application,這部分要去 GitHub 的 Developer 頁面新增一個。

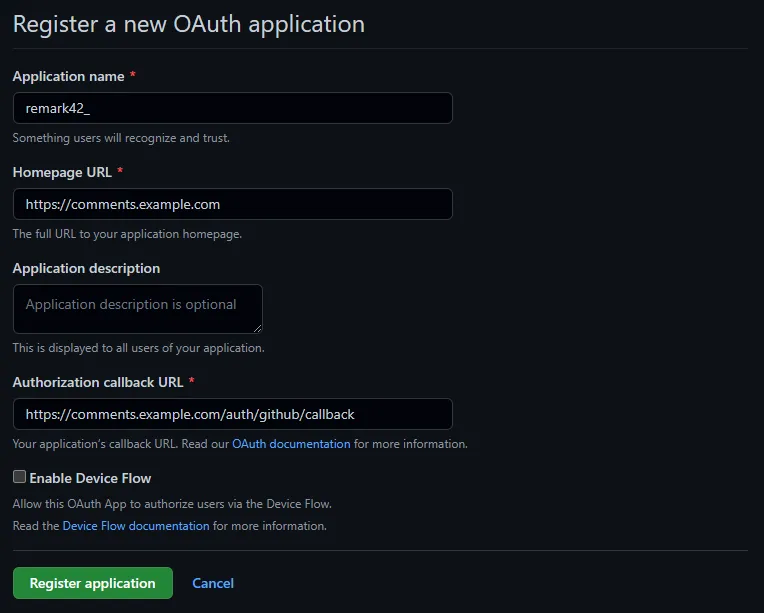
Homepage URL 是你部屬 Remark42 的 URL,Authorization callback URL 輸入你的網址加上 /auth/github/callback,之後按 Register application。
關於其他登入方式的設定方法,可以參考官方文件的 Authorization
hello 頁面。
之後進入設定頁面,點擊 Generate a new client secret 之後會獲得一個新的 Client secret,把這個 Client Secret 和上面的 Client ID 分別填入 Docker Environment variables 的 AUTH_GITHUB_CSEC 和 AUTH_GITHUB_CID 中。
接下來點 OK 讓 Docker 建立 Container。

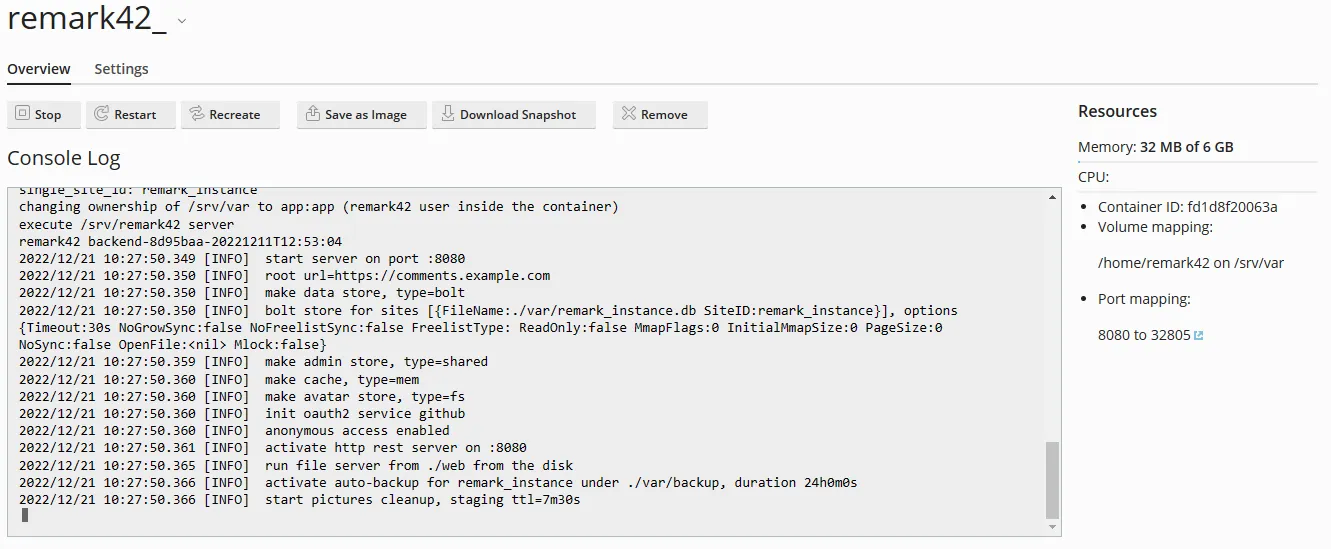
看到以上畫面就代表建立成功,接下來再回到設定。

這時你會發現他自動設定了一些 Environment variables,如果想要進一步設定其他選項,可以參考 官方文件的 CLI parameters 頁面
然後把 Automatic start after system reboot 勾起來,Automatic port mapping 取消勾選,你會看到多出一行 Manual mapping 8080 to external 32805,這是把 Container 中的 PORT 8080 對應到主機的 PORT 32805,把這個 PORT 記下來,等一下會用到。也別忘了按 OK 讓他重新啟動 Container。
可以不用進去 ssh 進行設定,請直接跳至 本段最後
2022-12-30 更新。
前面把 Remark42 的 Docker Container 設定完之後,當然就已經可以直接使用了,但是如果你的網址是 https://comments.example.com:32805
最快的做法是直接建立一個新的網域,網域設定為你的 Remark42 網址。關於新增網域的過程這裡我就不細說了。
接下來直接登入 SSH。輸入以下指令修改 nginx 設定檔:
vim /var/www/vhosts/system/你的網域/conf/last_nginx.conf當然你也可以用其他編輯器,我偏好 vim。
找 PORT 443 的區域,照著以下範例修改:
server { listen 10.0.0.231:443 ssl http2; ... location / { proxy_pass https://10.0.0.231:7081; proxy_hide_header upgrade; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Accel-Internal /internal-nginx-static-location; access_log off;
}
location /internal-nginx-static-location/ { alias /var/www/vhosts/comments.sakkyoi.tech/httpdocs/; internal; }
location ~ ^/(plesk-stat|awstats-icon|webstat|webstat-ssl|ftpstat|anon_ftpstat) { proxy_pass https://10.0.0.231:7081; proxy_hide_header upgrade; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Accel-Internal /internal-nginx-static-location; access_log off;
} location ~ /\.git { deny all; }
location /index.html { proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_pass http://<你的網域>:<剛剛 Container 的 Port>/web/index.html; }
location / { proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_pass http://<你的網域>:<剛剛 Container 的 Port>/; } ...}其中 <你的網域> 和 <剛剛 Container 的 Port> 用剛剛建立的 Container 來講的話,就是 http://comments.example.com:32805
修改完後,存檔退出,然後輸入以下指令重啟 nginx:
nginx -s reload注意⚠️如果你不是用 root 身分登入 ssh 的話,通常都會遇到權限問題,可以在指令前加上 sudo 或是在開始操作前使用 sudo su 登入 root 身分,如下:
sudo vim /var/www/vhosts/system/你的網域/conf/last_nginx.confsudo nginx -s reload
後來發現,Plesk Docker Extension 有提供 Docker 代理設定的功能,無須進入 ssh 修改 nginx 設定檔
2022-12-30 更新。
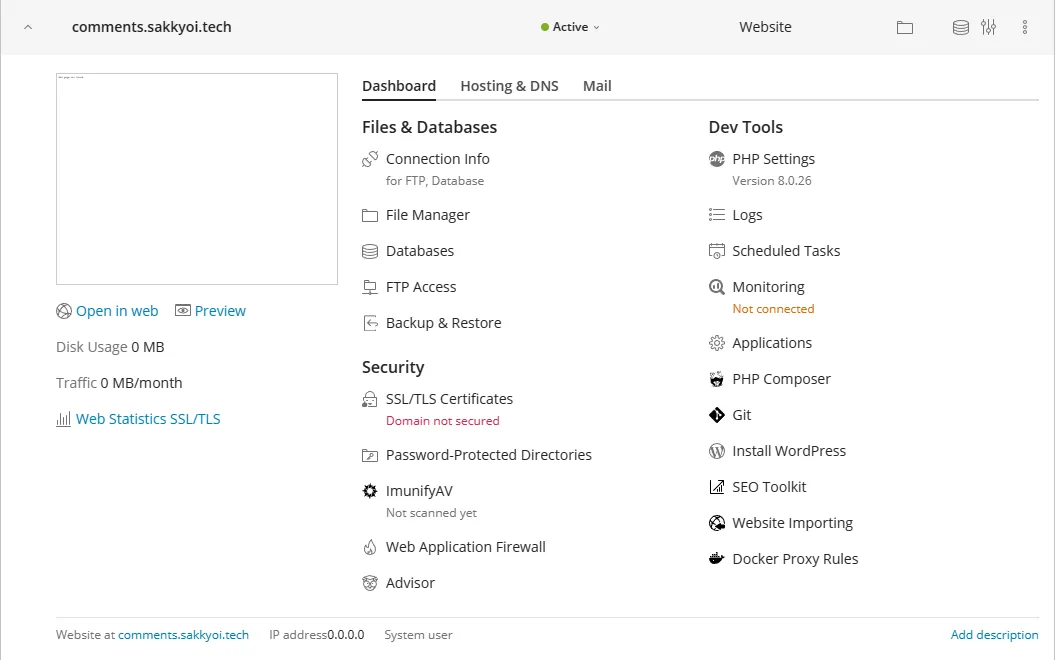
直接在 Websites & Domains 頁面中,可以看到有一個選項 Docker Proxy Rules,直接點進去。

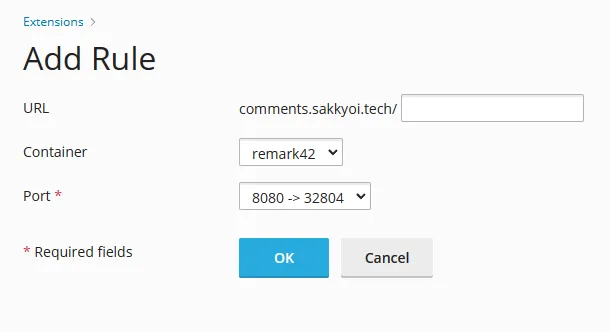
點擊 Add Rule 後,會進入以下頁面,你可以在 URL 那邊設定你想要代理到網址的哪個路徑下,例如我想要代理到 https://comments.sakkyoi.tech/remark42

原本我並沒有發現 Docker Extension 有提供這個功能,比起在那邊打一堆代理規則,這樣快多了。如果你是用其他 Control Panel 的話,可能還是得用前面的方法自己修改代理規則。
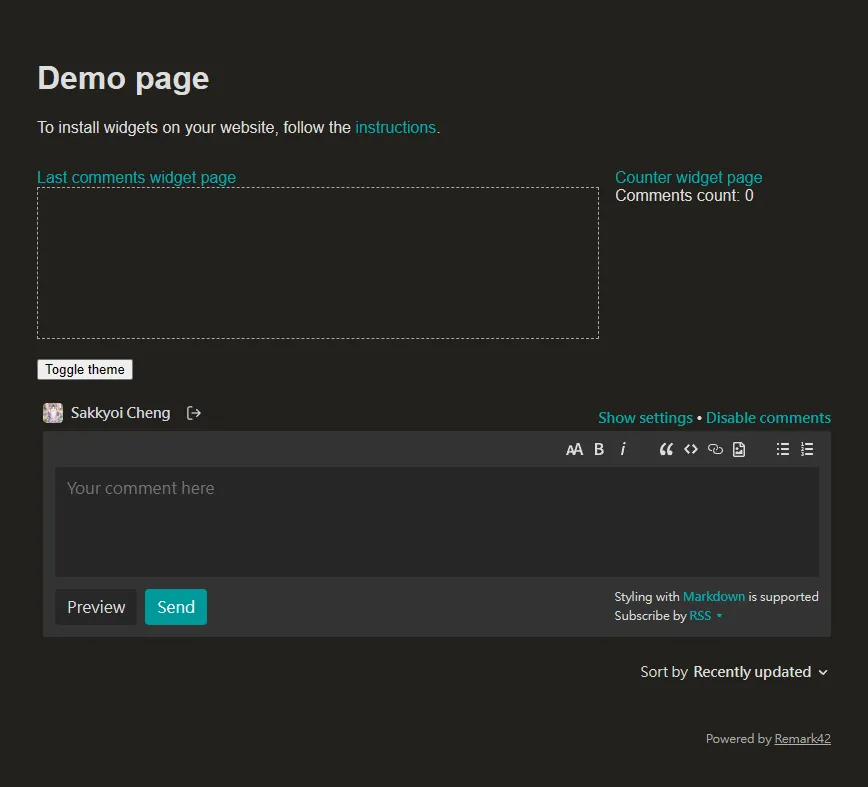
Remark42 架設完之後,就可以將留言板放進網站中使用。
先在你想要放留言板的位置建立一個 div 給 Remark42 寫入留言板的介面。
<div id="remark42"></div>然後再新增一段 Script:
<script> var remark_config = { host: '<留言板的網址 (e.g. https://comments.example.com)>', site_id: '<剛剛在 Container 設定的 SITE_ID (e.g. remark_instance)>', components: ['embed'], theme: '<留言板主題 (dark 或是 light)>', page_title: '<頁面的標題>', locale: '<留言板語言 (zh-tw、en...)>' }</script>把該替換掉的選項替換掉,其中 page_title 的部分不用太擔心,Remark42 是用頁面的網址來區分不同留言板的,這個只是方便我們辨別而已。
然後再插入一段 Remark42 的 Script:
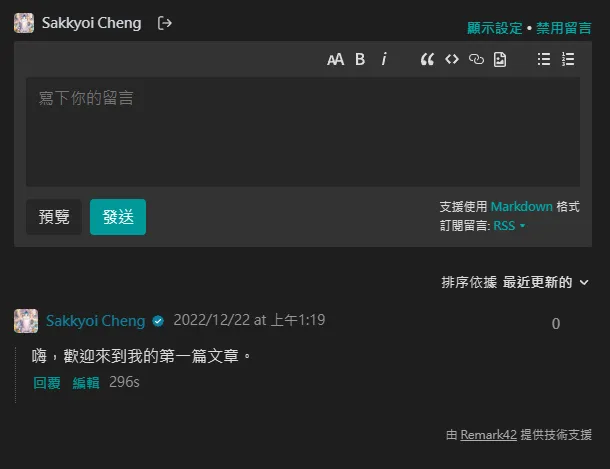
<script>!function(e,n){for(var o=0;o<e.length;o++){var r=n.createElement("script"),c=".js",d=n.head||n.body;"noModule"in r?(r.type="module",c=".mjs"):r.async=!0,r.defer=!0,r.src=remark_config.host+"/web/"+e[o]+c,d.appendChild(r)}}(remark_config.components||["embed"],document);</script>都新增完後,進入文章頁面,你就可以看到留言板了。

試著登入和發送留言,如果都正常,就代表全部都設定完成囉!
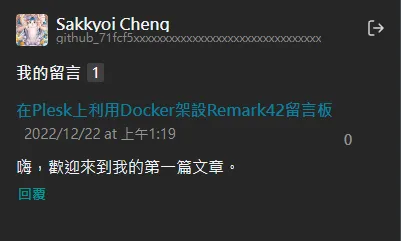
另外,登入後你可以點擊你的名字,會看到一串 ID:github_xxxxxxxxxxxxxxxxxxxx

可以進入 Container 設定 Environment variables,新增一行 ADMIN_SHARED_ID,值為這個 ID,你就會看到像我一樣的畫面,包含一些設定及管理員操作,點擊 ID 旁邊的灰色勾勾還可以把帳號變成藍勾勾。
Remark42 整體而言功能齊全,畫面也好看,但由於是用 Golang 開發的,沒辦法直接部屬到虛擬主機上,如果今天你是用一般的網頁虛擬主機商的話,這部分就無解了,設定上也比較沒有那麼的方便。但對於我來說這些缺點都比不過他的優點。
最後也恭喜各位成功的完成了最後一步,希望你會喜歡這套留言板系統。
2024-09-17 本站換成了靜態網站,所以留言板已經移除了😭
-
2022/12/22 為撰寫日。 ↩